| 1、打开要分割的图片,点工具栏的切片工具。 |
 |
 |
| 2、将划分切片的水平划分为4,垂直划分为3,点好后出现12个等分的图片。 |
 |
| 3、将图片划分好后,我们点工具栏最下面的键计入IR状态下编辑图片。 |
 |
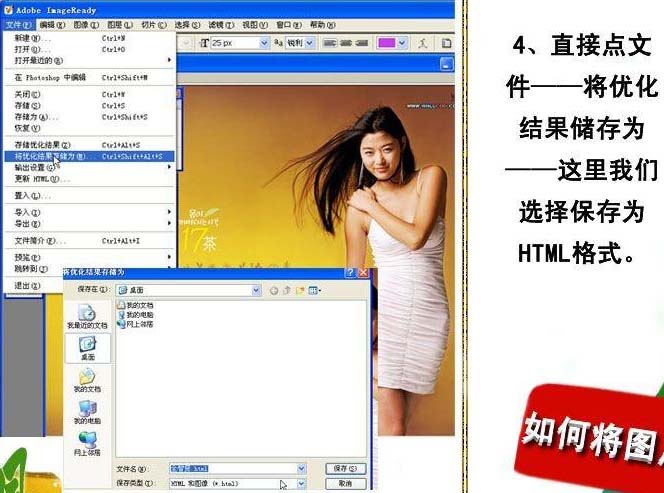
| 4、直接点文件,将优化结果储存为HTML格式。 |
 |
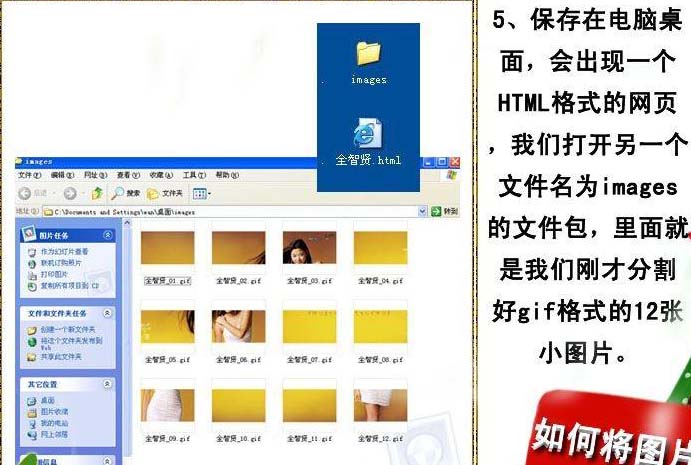
| 5、保存在电脑桌面或其它文件夹,会出现一个HTML格式的网页,我们打开另一个文件名为Images的文件包,里面就是我们刚才分割好的小图片。 |
 |
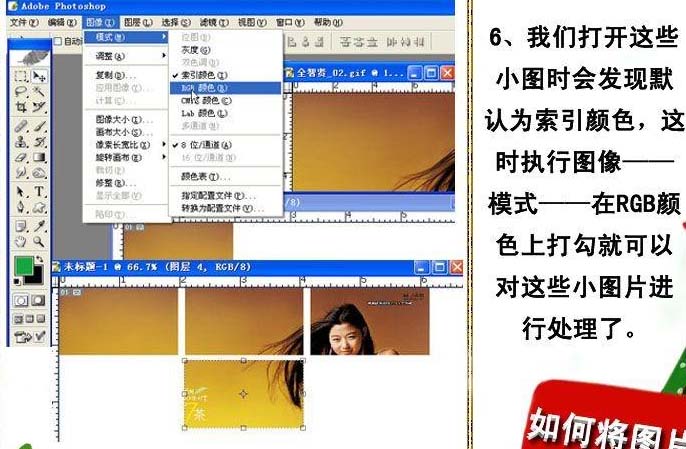
| 6、我们打开这些小图时会返现默认为索引颜色,这时选择菜单:图像 > 模式 > RGB颜色就可以对这些小图片进行处理了。 |
 |
| 我们在做网页的时候,使用分割好的小图片有利于网页的浏览速度。 |
 |